Simple Info About How To Start A Css Website

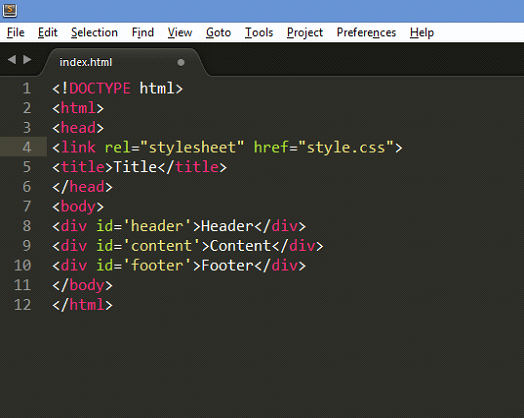
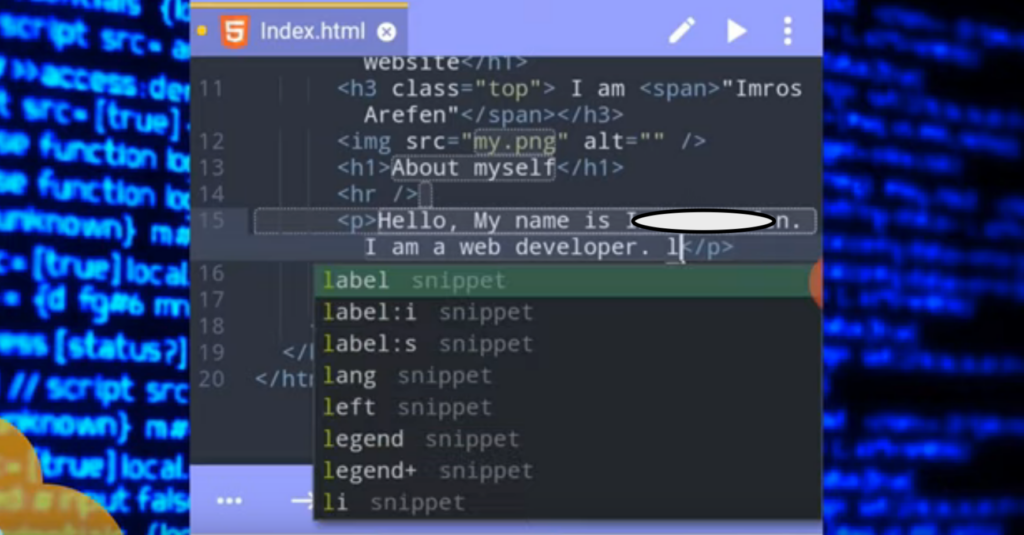
Create the structure of the website with html.
How to start a css website. Entrepreneur, experienced ui/ux designer, photographer, experienced web designer & web developer, & internet marketing expert 3d Click on the stylesheet 1, stylesheet 2, stylesheet 3, stylesheet 4 links below to see the different styles: Learn the basics of html and css in this complete tutorial.
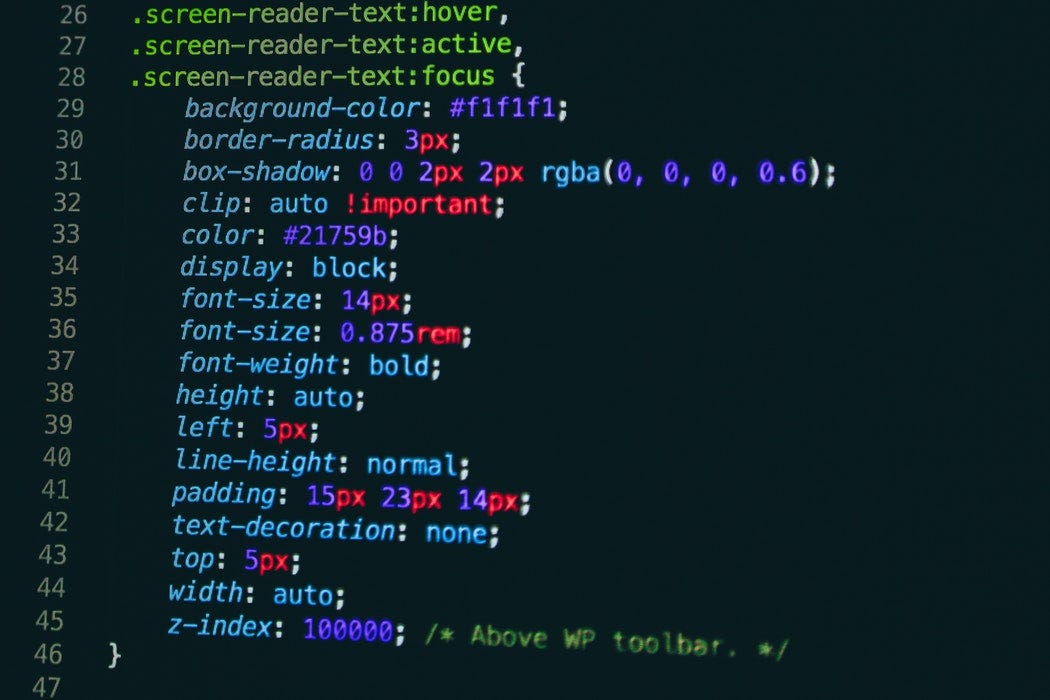
Well, the syntax of css looks like this: Style page content and responsive images with. Css templates we have created some.
For html and css, we want simple, plain text files. We have years of experience in digital marketing , seo , social media management and digital. We are passionate about providing quality web development & designing service to our clients.
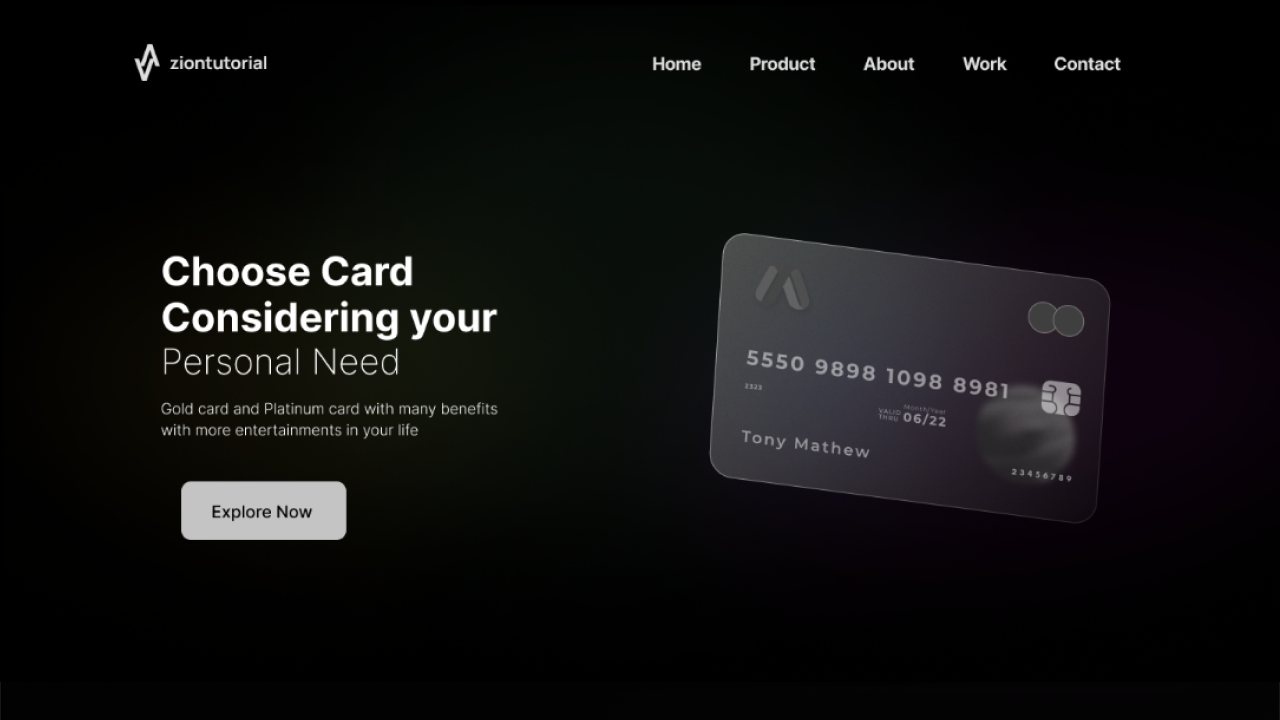
First, we start by placing our element on the top left corner of the screen. There are three ways of inserting a style sheet: We have created a free responsive example website with html and css.
With an external style sheet, you can change the look of an. Try to rezise the browser window to see the responsive effect: Google fonts and font families and styles.
Css templates we have created some. If you have a large screen, the menu will always be present on the left. Create an html page and apply css for styling.