Marvelous Tips About How To Build An Html Form

Each time you want to create an html form, you must start it by using this element, nesting all.
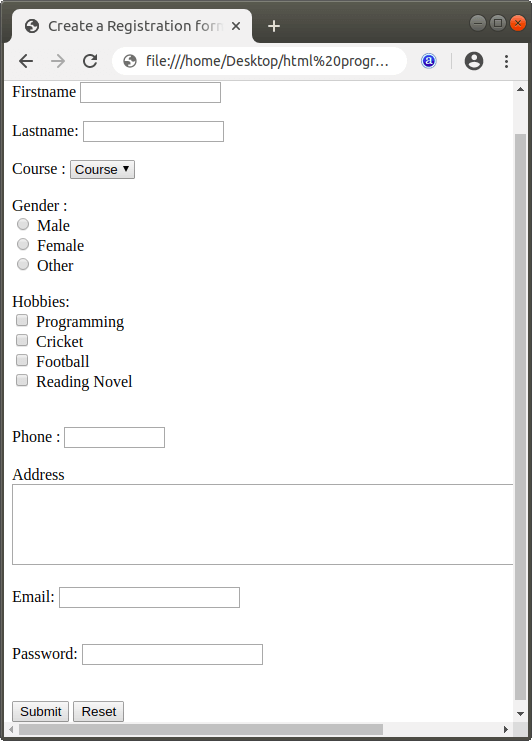
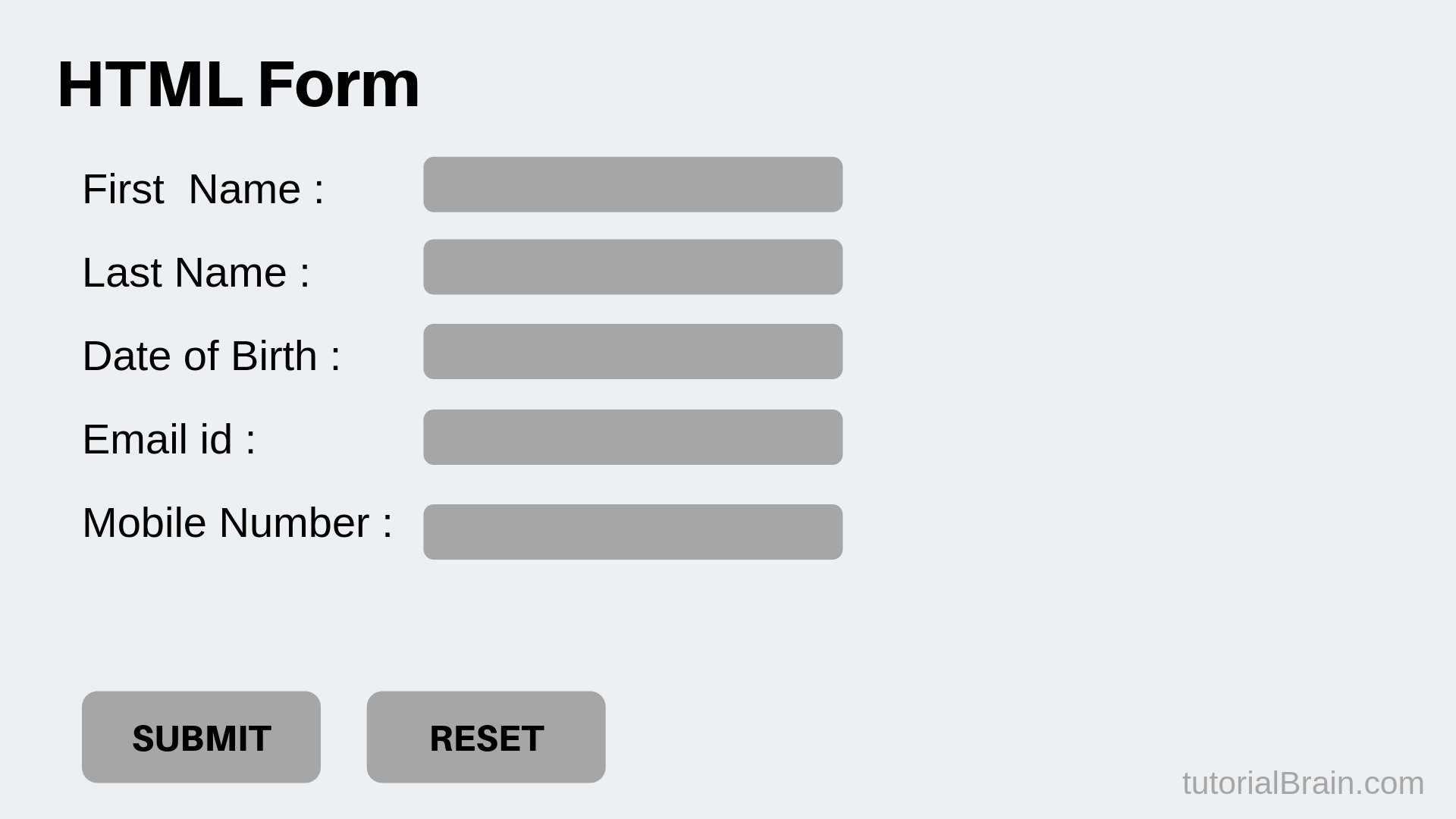
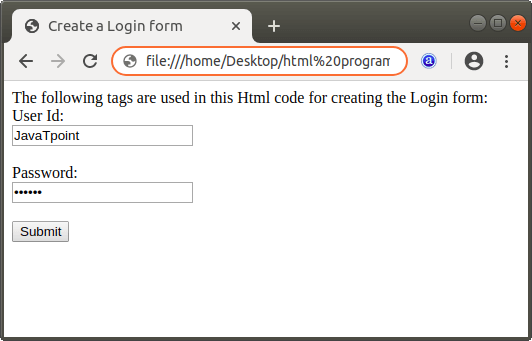
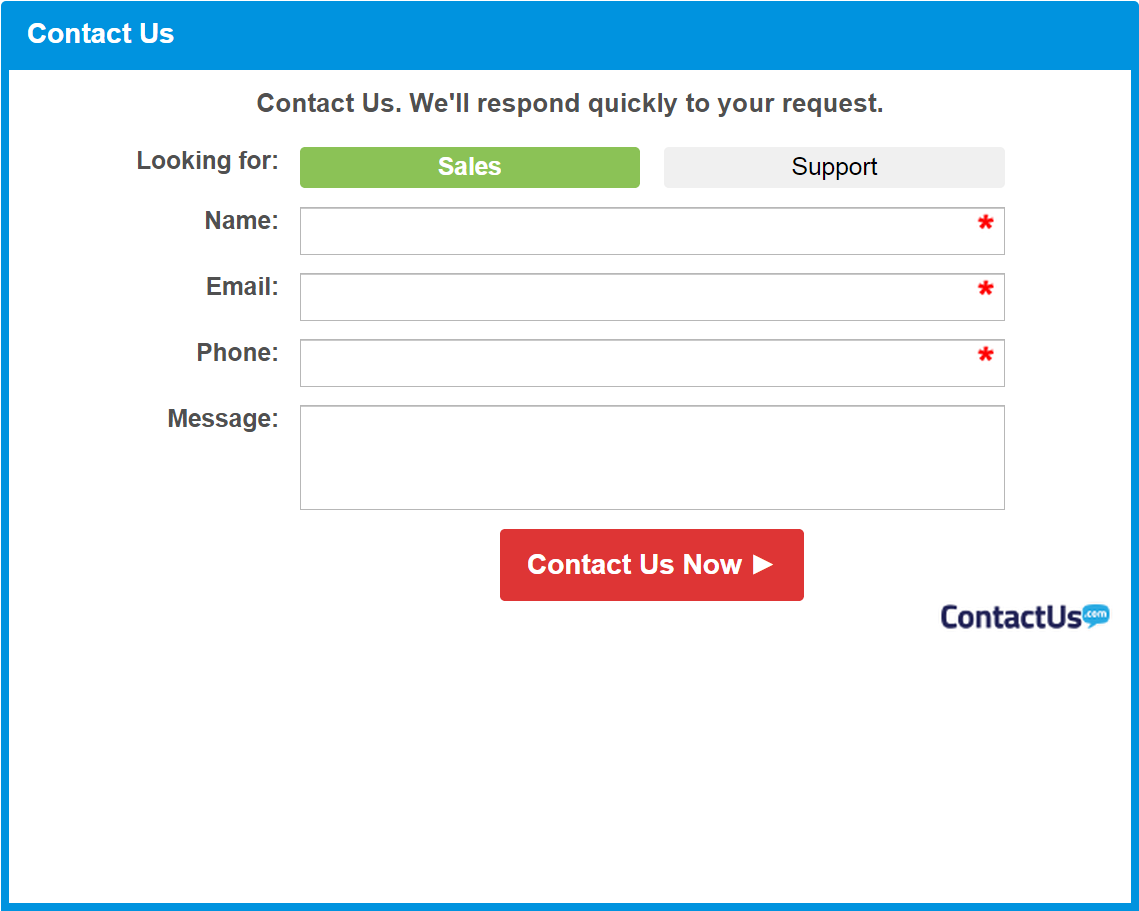
How to build an html form. Make the form using code. An html form with two input fields and one submit button: It is an inline element and takes attributes such as type , name , minlength , maxlength , placeholder , and so.
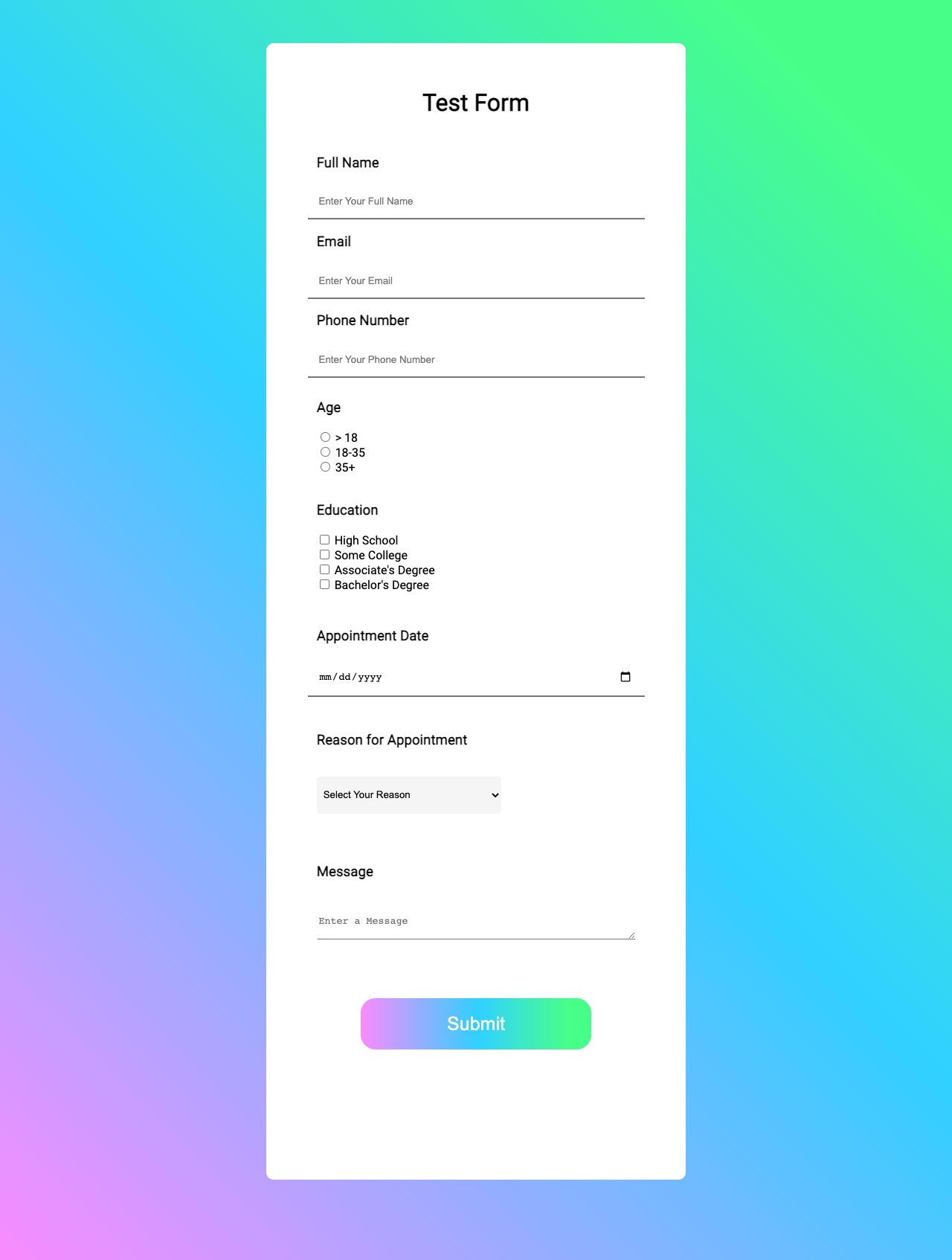
Place a “visually hidden” radio input. In this step, you'll write the code to create the form. Inside the form element, provide different options to the user like name, email, age, etc.
After your page is created and saved, you'll then be able to create the form. We also want to grab input values at the click of the send button, when the user. Form.addeventlistener('submit', (event) => { const isvalid = form.checkvalidity() if (!isvalid) { const inputs =.
How to create form in htmlrecorder: The <<strong>form</strong>> element is a container for different types of input elements,. Wrap the entire option in a.
This makes the entire “card” clickable in order to select the radio option without the need for javascript. The <<strong>form</strong>> element is used to create an html form for user input. You will learn more about the transition property later, in our css transitions.
You use the tag to create various form controls in html. Html registration form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol. Users generally complete a form by modifying its controls e.g.